목차
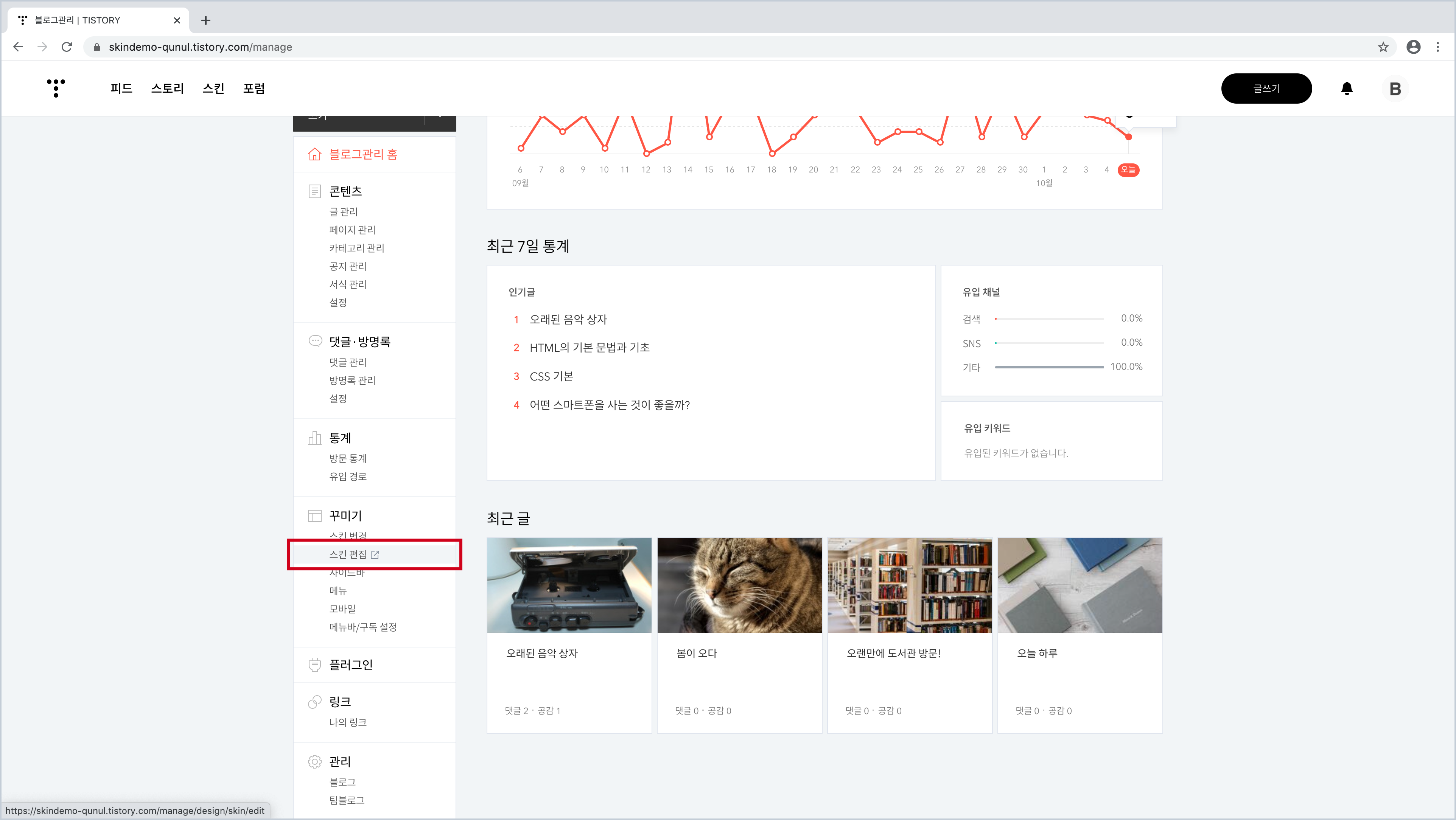
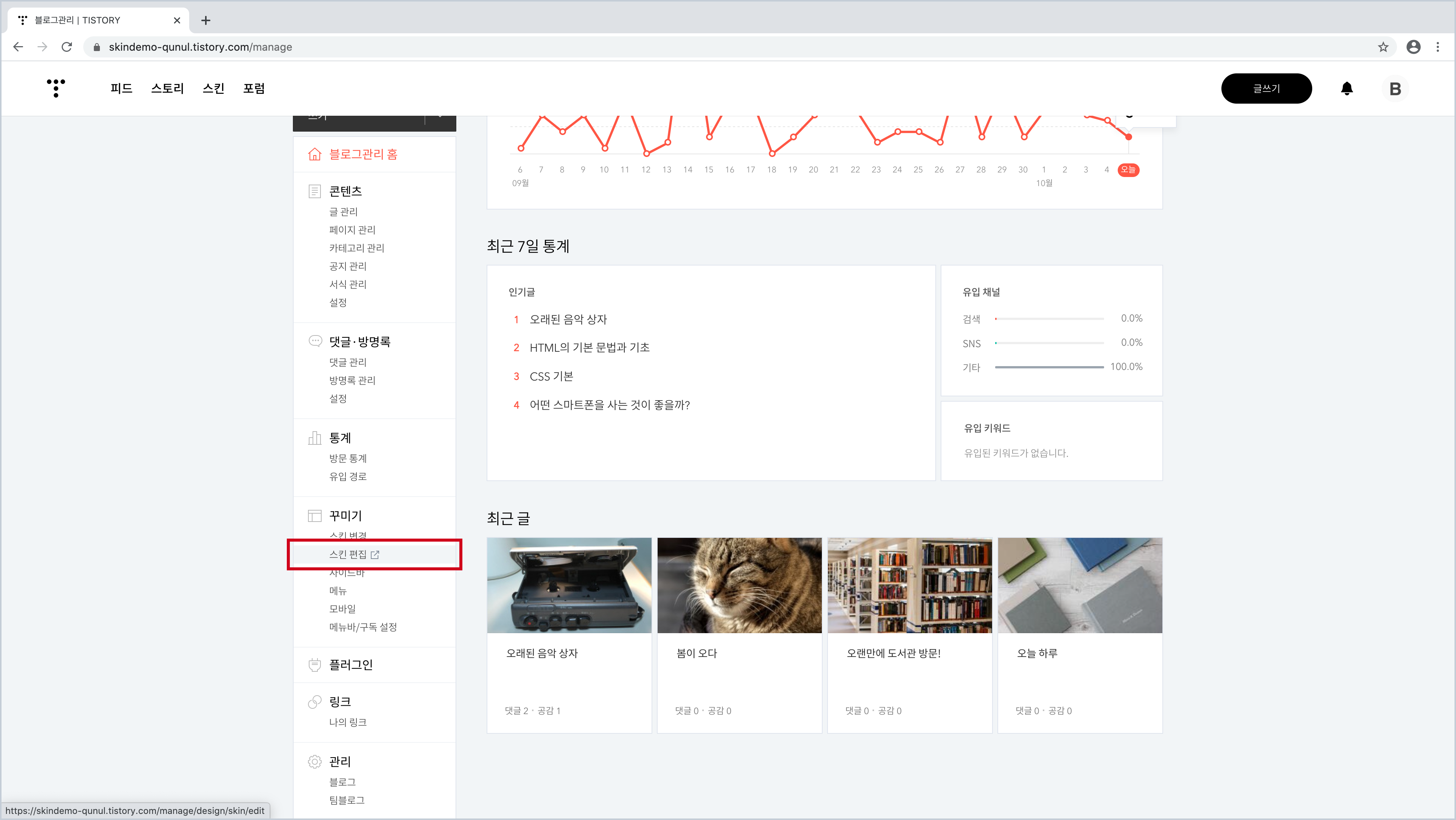
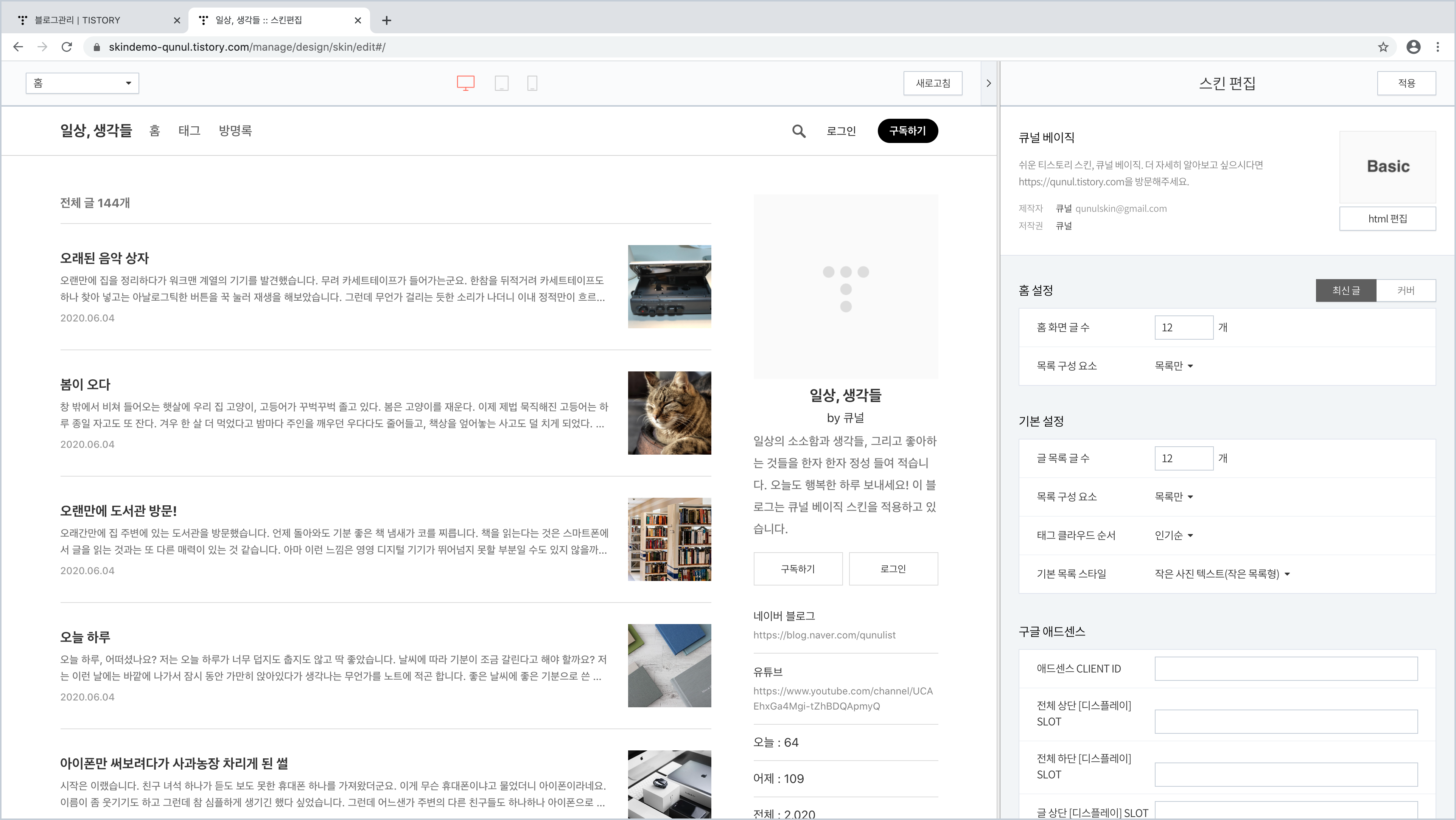
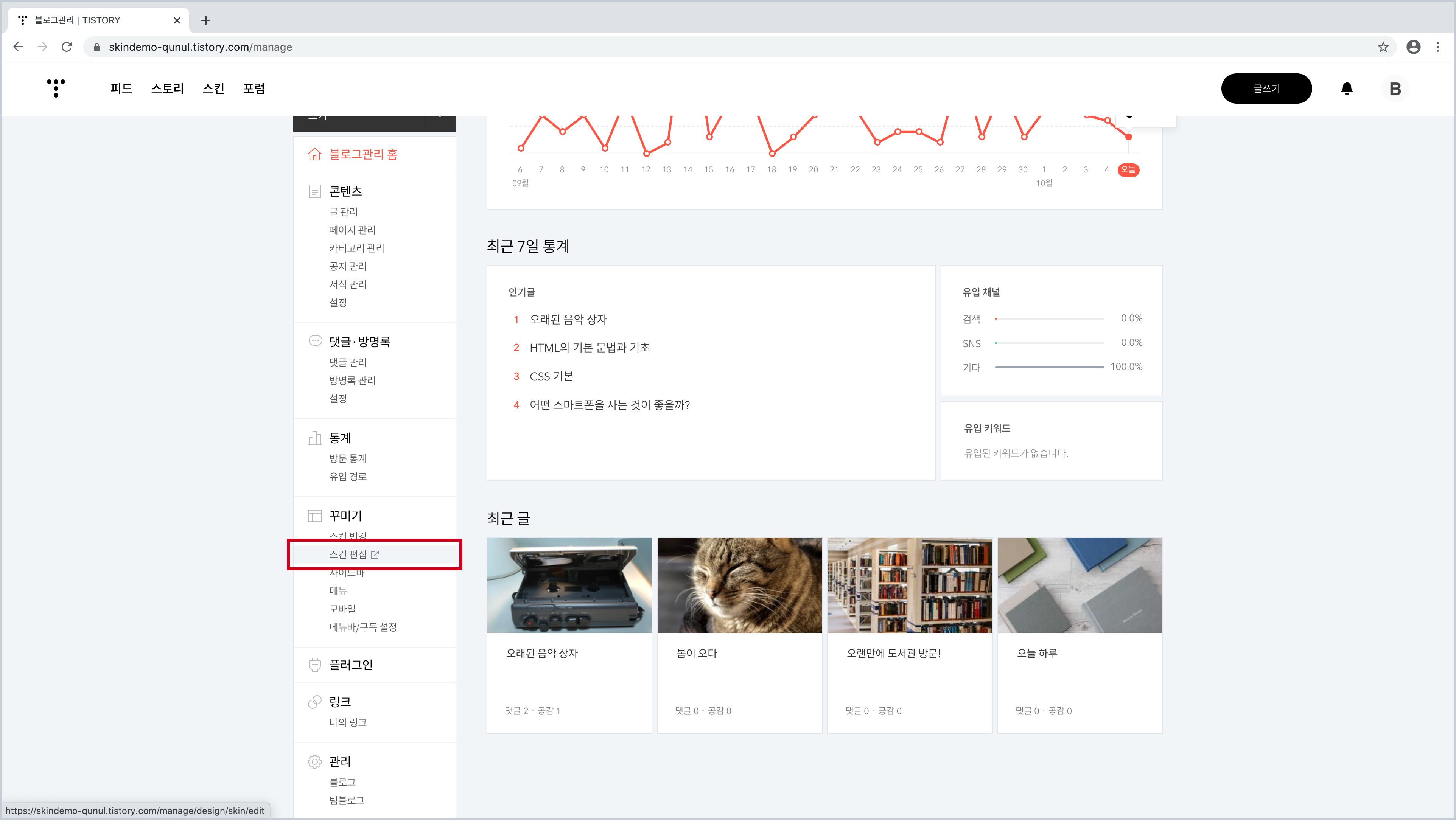
먼저, 큐널 베이직 스킨을 적용한 블로그의 관리 화면으로 갑니다.

꾸미기의 '스킨 편집'을 누릅니다.

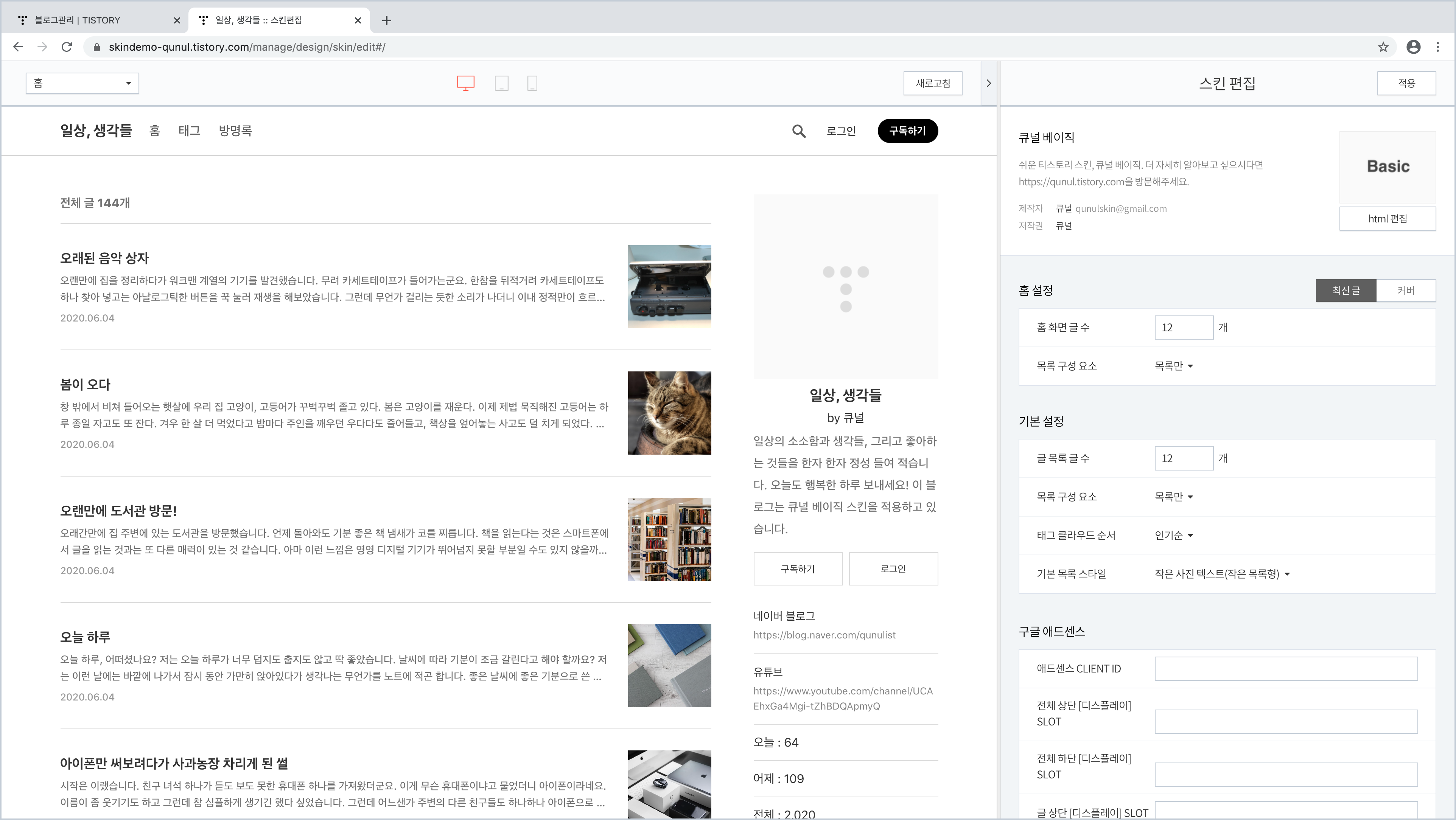
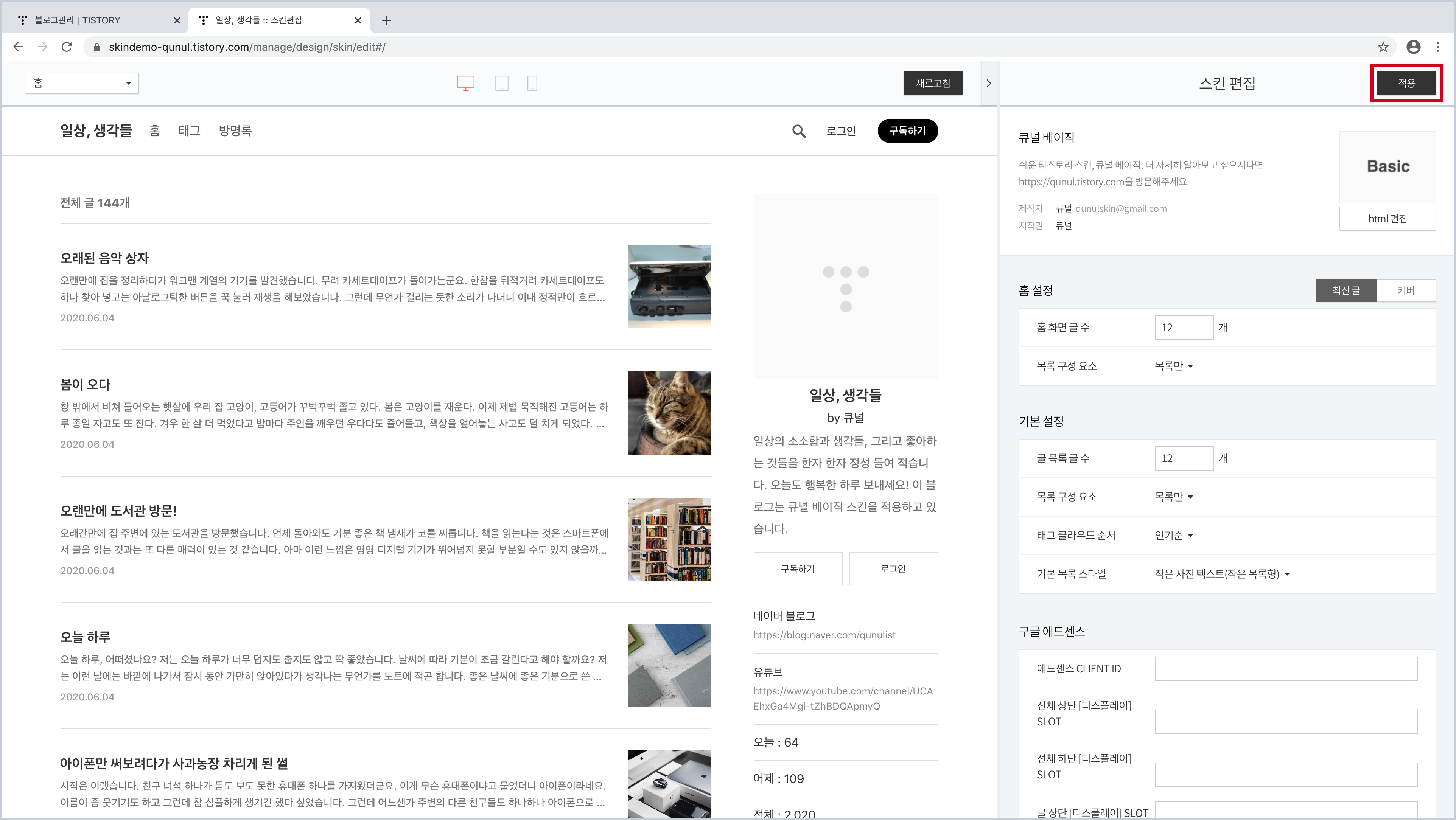
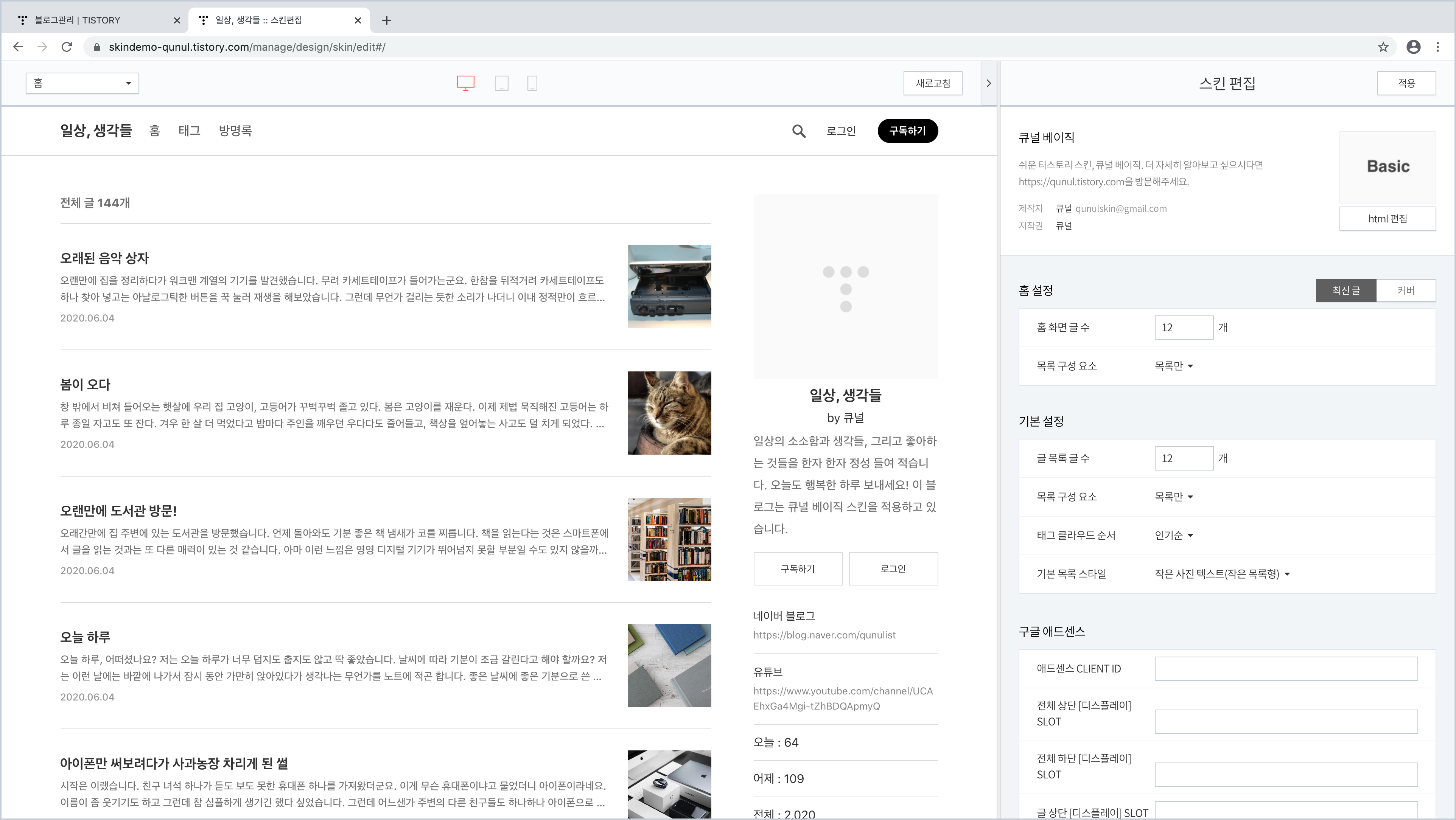
기본 설정 부분까지 스크롤을 내립니다.

기본 설정 부분의 스킨 옵션들은 다음과 같습니다.
이제 스킨 옵션들을 하나하나 설명해드리겠습니다.
글 목록 글 수
글 목록 글 수를 쓰면
홈 화면을 제외한 메인 섹션의 글 목록에 보여줄 글이 몇 개일지를 정할 수 있습니다.
목록 구성 요소
목록만, 내용만, 목록+내용
홈 화면을 제외한 메인 섹션의 글 목록을 목록 스타일이 적용된 목록으로만 보이게 할 지, 글 화면의 내용으로만 보이게 할 지, 아니면 둘 다 보이게 할 지를 선택할 수 있습니다.
태그 클라우드 순서
인기순, 이름순
/tag 주소로 들어가거나 상단 메뉴의 '태그'를 눌러서 들어간 화면에서는 지금껏 글에서 사용한 모든 태그를 볼 수 있는데요, 이 태그를 자주 사용한 인기순으로 보이게 할 지, 아니면 가나다, ABC 순서인 이름순으로 보이게 할 지를 선택할 수 있습니다.
기본 목록 스타일
배너, 컴퓨터 파일 목록, 작은 사진 텍스트(작은 목록형), 사진 텍스트(큰 목록형), 카드(노출 타일형), 인스타그램(완전 타일형), 포스터(완전 타일형), 사용자화 목록 스타일 1, 사용자화 목록 스타일 2, 사용자화 목록 스타일 3
목록 구성 요소를 내용만으로 설정했을 때 메인 섹션의 모든 글 목록에 기본적으로 적용되는 목록 스타일을 선택할 수 있습니다.
큐널 베이직 스킨에서는 글의 가장 하단에 보이는 카테고리의 다른 글 목록도 이 기본 목록 스타일을 따라갑니다.
큐널 베이직 스킨에서는 기본 목록 스타일에서 아쉬웠던 부분을 가볍게 보완하거나 매우 세부적으로 사용자화하는 것이 가능합니다. 심지어는 카테고리 별로 다른 목록 스타일을 쓰는 것도 가능하답니다.
목록 스타일을 가볍게 보완하고 싶으시다면 여기를
사용자화 목록 스타일에 대해 알아보시려면 여기를
카테고리 별로 다른 목록 스타일을 사용하고 싶으시다면 여기를 눌러주세요.

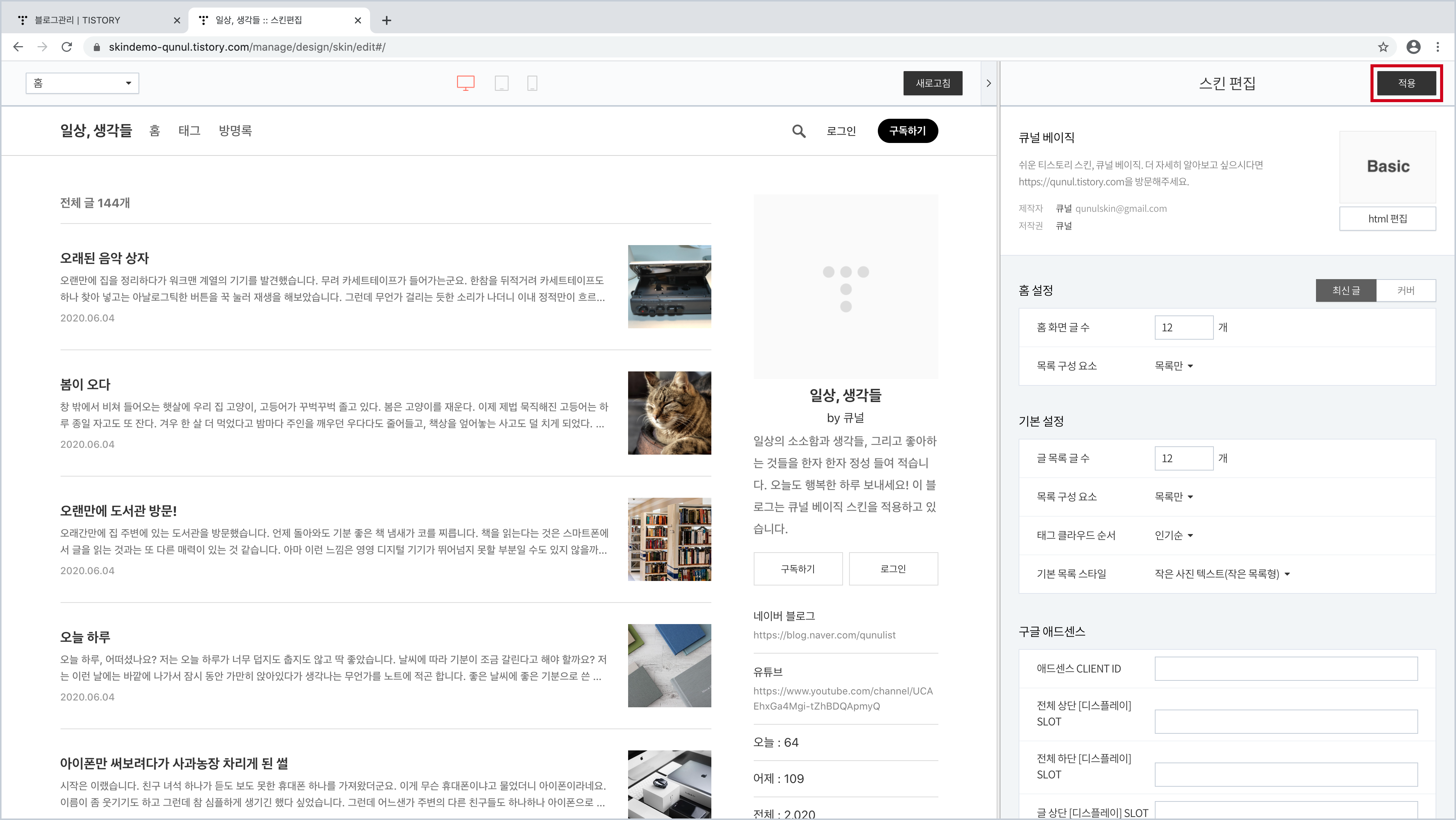
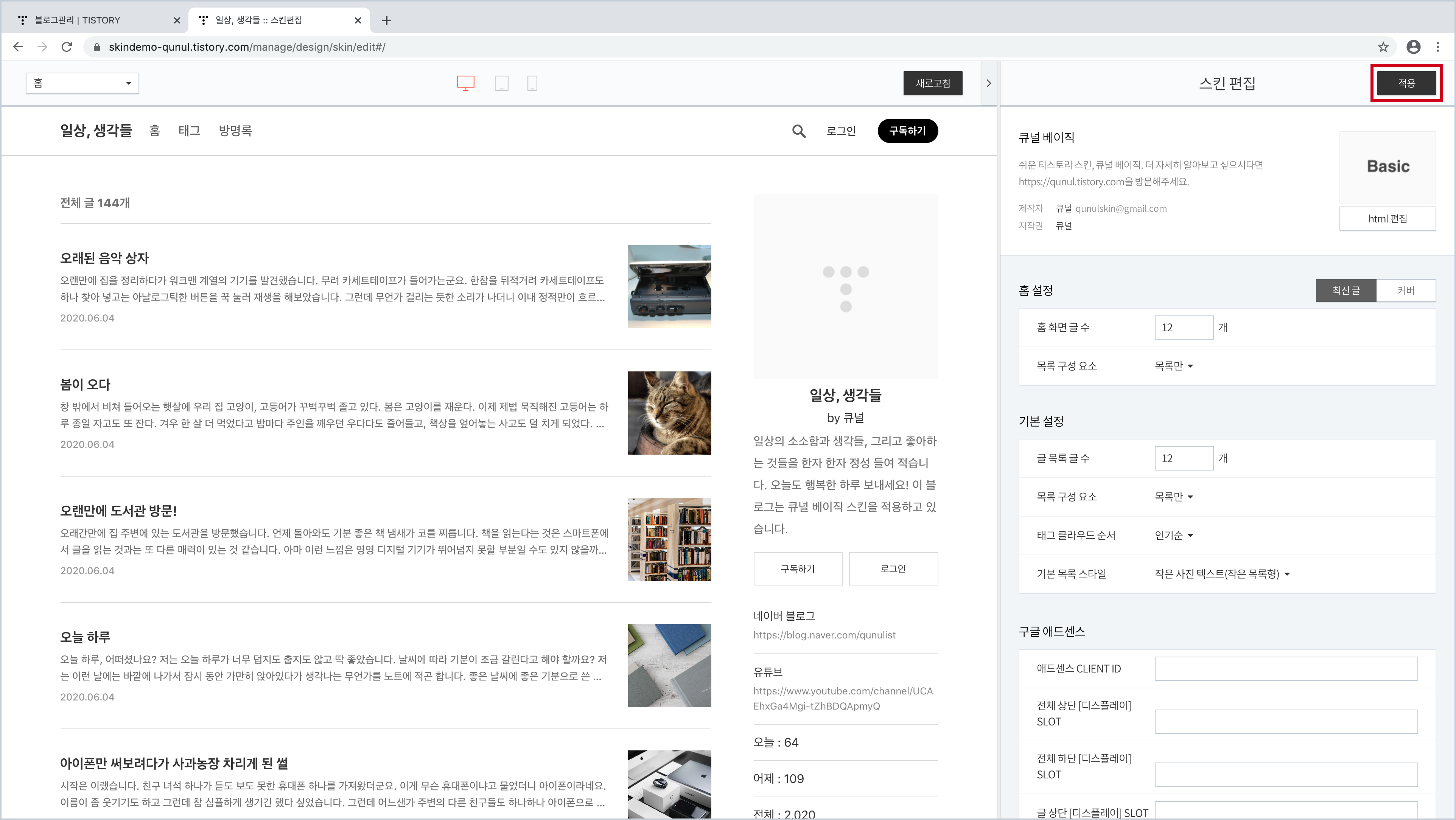
다 설정했다면, 꼭! 상단의 '적용'을 눌러주세요.
















































댓글