목차
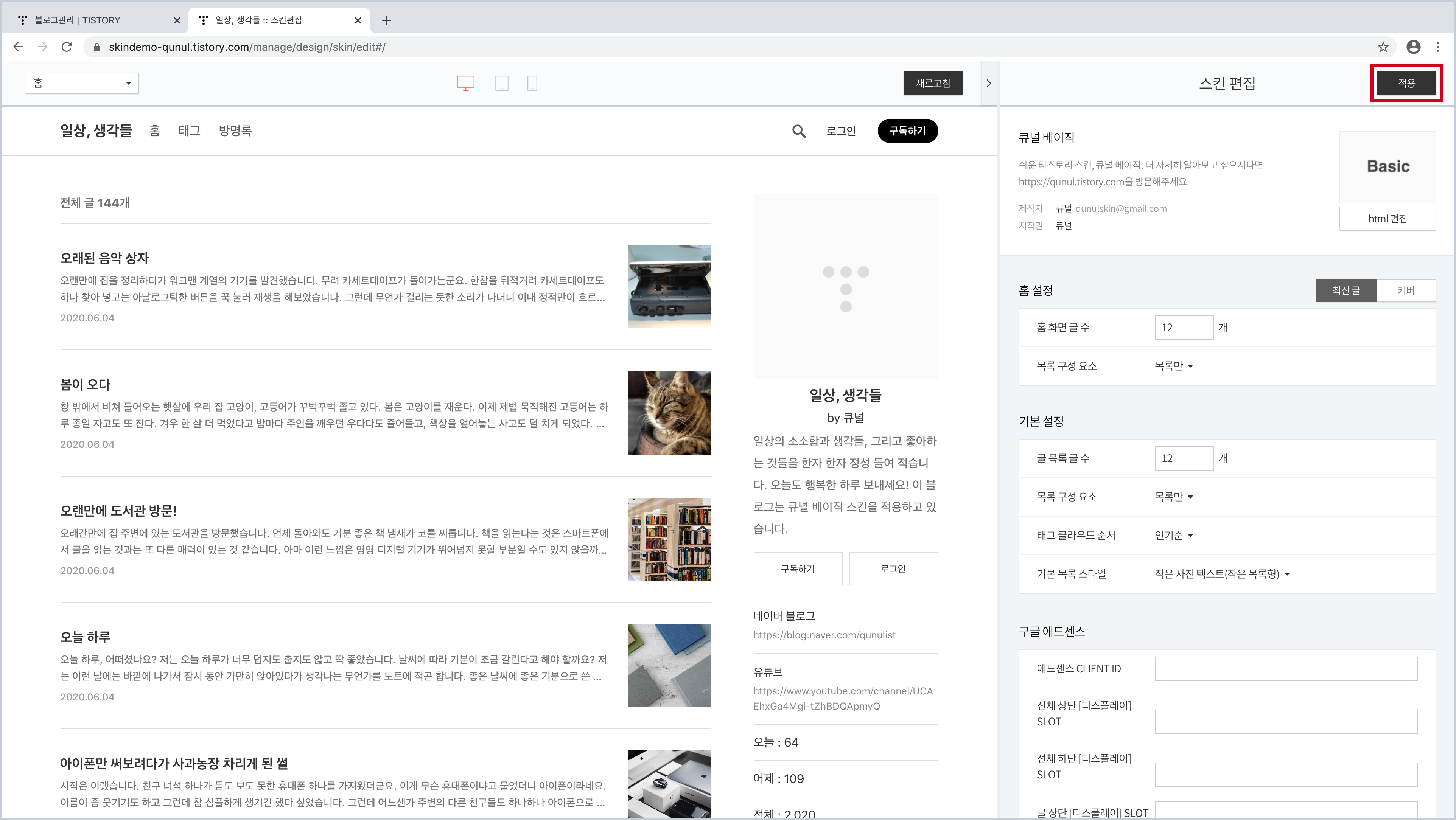
먼저, 큐널 베이직 스킨을 적용한 블로그의 관리 화면으로 갑니다.

꾸미기의 '스킨 편집'을 누릅니다.

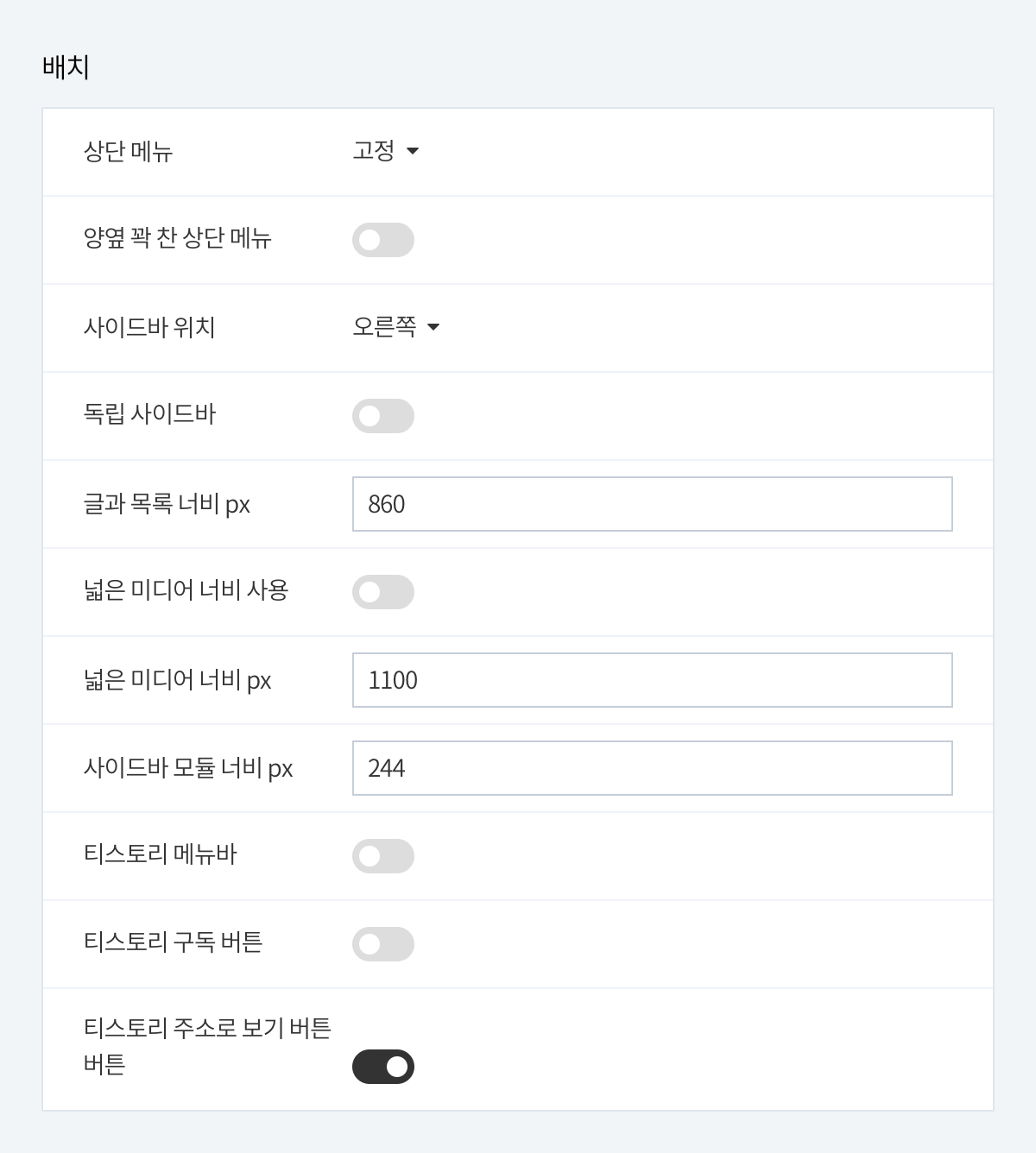
배치 부분까지 스크롤을 내립니다.

배치 부분의 스킨 옵션들은 다음과 같습니다.
이제 스킨 옵션들을 하나하나 설명해드리겠습니다.
상단 메뉴
고정, 고정 안 함, 가리기
상단 메뉴를 고정하거나 고정하지 않거나 사용하지 않는다면 가릴 수 있습니다.
양옆 꽉 찬 상단 메뉴
양옆 꽉 찬 상단 메뉴를 켜면
상단 메뉴의 양옆이 화면 가장자리로 착 달라붙습니다. 이로서 메뉴를 더 넓게 사용할 수 있게 됩니다.
사이드바 위치
왼쪽, 오른쪽, 아래쪽
사이드바의 위치를 왼쪽이나 오른쪽, 아래쪽으로 설정할 수 있습니다.
독립 사이드바
독립 사이드바를 켜면
사이드바 위치가 왼쪽이나 오른쪽일 경우, 내용과 독립적으로 스크롤되는 사이드바를 만들 수 있습니다.
글과 목록 너비 px
글과 목록 너비 px에 값을 쓰면
글과 글 목록, 태그 목록, 댓글과 방명록 목록의 너비를 픽셀 단위로 설정할 수 있습니다.
너무 작은 값은 블로그의 전체 배치가 한눈에 안 들어오게 할 수 있으니 값이 500 이하가 되지 않도록 써주세요.
넓은 미디어 너비 사용
넓은 미디어 너비 사용을 켜면
글의 사진, 동영상 등의 미디어와 타일형 글 목록을 글과 목록 너비와는 독립적인 너비로 설정할 수 있습니다.
넓은 미디어 너비 px
넓은 미디어 너비 px에 값을 쓰면 넓은 미디어 너비 사용이 켜져 있을 경우, 미디어의 독립적인 너비를 픽셀 단위로 설정할 수 있습니다.
넓은 미디어 너비 px의 값은 글과 목록 너비 px의 값보다 반드시 커야 합니다.
넓은 미디어 너비에 영향을 받는 글의 미디어는
에디터에서 본문 폭 맞춤으로 설정한 사진과 슬라이더, 그리고 동영상입니다.
사이드바 모듈 너비 px
사이드바 모듈 너비 px에 값을 쓰면
사이드바 위치가 왼쪽이나 오른쪽일 경우 모듈의 너비를 픽셀 단위로 설정할 수 있습니다.
너무 큰 값은 블로그의 전체 배치가 한눈에 안 들어오게 할 수 있으니 글과 목록 너비 px의 값보다 작게 써주세요.
티스토리 메뉴바
티스토리 메뉴바를 켜면
티스토리에서 기본적으로 제공하는 메뉴바를 보이게 할 수 있습니다.
티스토리 구독 버튼
티스토리 구독 버튼을 켜면
티스토리에서 기본적으로 제공하는 구독 버튼을 보이게 할 수 있습니다.
티스토리 주소로 보기 버튼
티스토리 주소로 보기 버튼을 켜면
2차 도메인을 설정한 블로그일 시 로그인 관련 기능을 사용할 수 있도록 하단에 티스토리 주소로 보기 버튼이 표시됩니다.

다 설정했다면, 꼭! 상단의 '적용'을 눌러주세요.
댓글